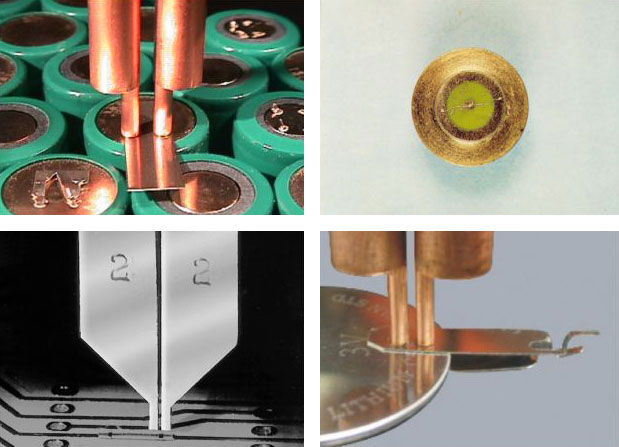
Opposed And Parallel Gap Spot Welding Machine - Buy Battery Spot Welder,Opposed Spot Welding Machine,Parallel Spot Welding Machine Product on Alibaba.com

Basic Configuration of Resistance Welder and Role of Each Part | Micro Joining Equipment | NIPPON AVIONICS CO.,LTD.

Thermo-mechanical Modelling of Cu Wire Parallel Gap Micro-resistance Welding Process | Semantic Scholar

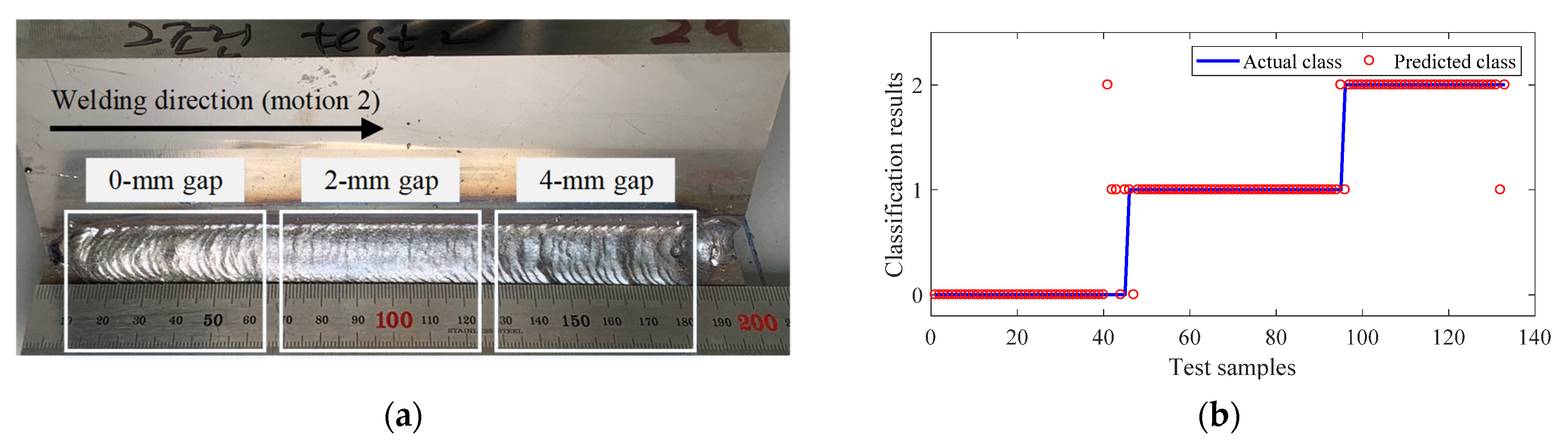
Metals | Free Full-Text | Real-Time Weld Gap Monitoring and Quality Control Algorithm during Weaving Flux-Cored Arc Welding Using Deep Learning

Ultra-narrow gap welding of thick section of austenitic stainless steel to HSLA steel - ScienceDirect

Opposed And Parallel Gap Spot Welding Machine - Buy Battery Spot Welder,Opposed Spot Welding Machine,Parallel Spot Welding Machine Product on Alibaba.com
![PDF] Application of Narrow Gap Welding Process with High Speed Rotating Arc to Box Column Joints of Heavy Thick Plates | Semantic Scholar PDF] Application of Narrow Gap Welding Process with High Speed Rotating Arc to Box Column Joints of Heavy Thick Plates | Semantic Scholar](https://d3i71xaburhd42.cloudfront.net/b89e4fda161926d49e8d82bd594067983cbf0837/3-Figure2-1.png)